How to Post blog(블로그 포스팅하는법)
블로그 포스팅하는방법
안녕하세요 Legas입니다. :) 블로그 페이지를 만들었다면 이번에는 포스팅하는 방법에 대해서 정리하겠습니다.
1. 어드민페이지에서 작성
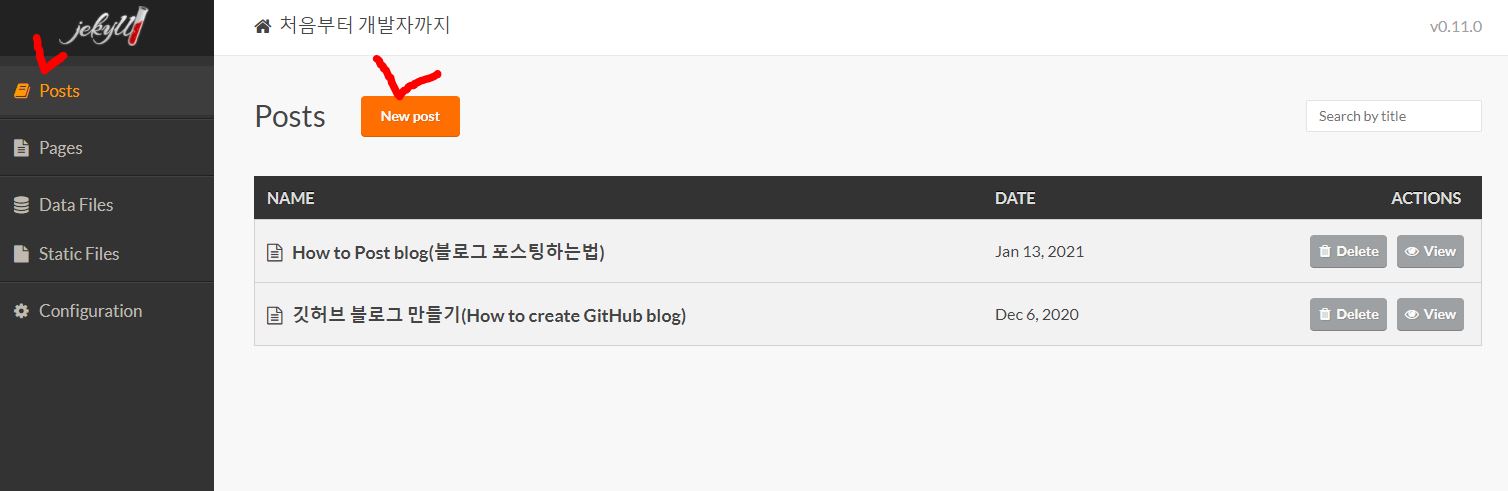
앞서 포스팅한 블로그만들기를 성공했다면 아래의 주소로 접속이 가능합니다. http://localhost:4000/admin/
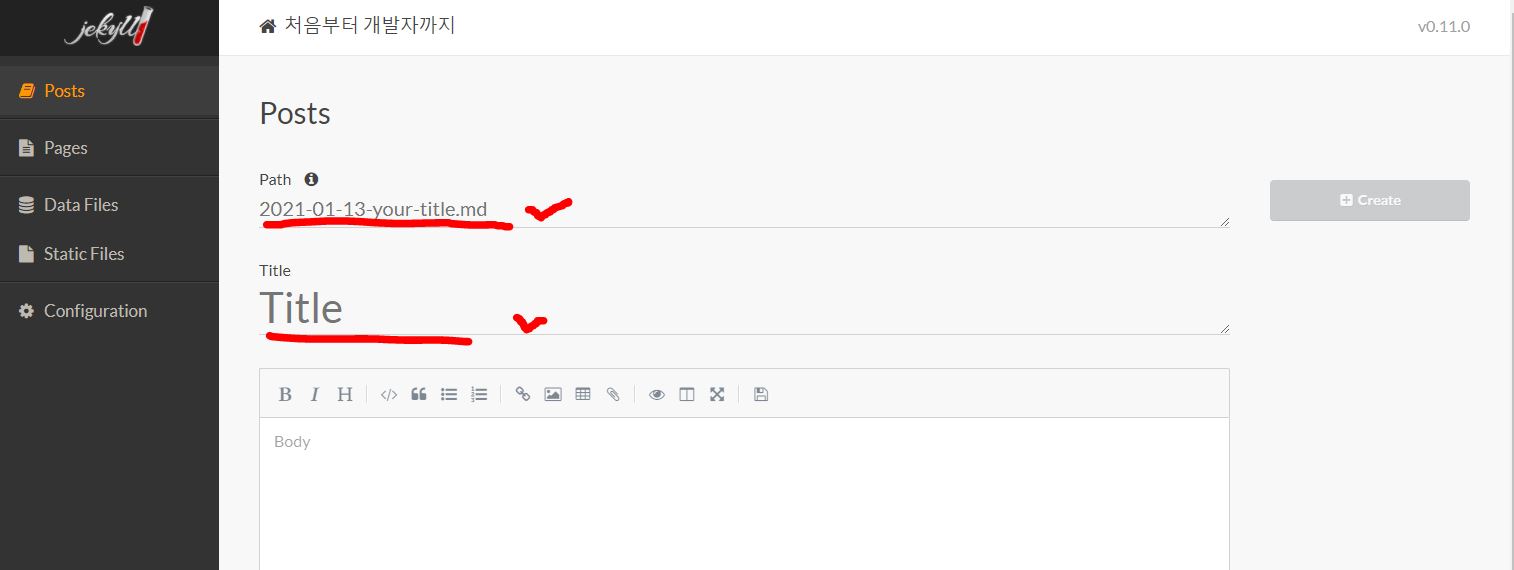
1-1. New Post


- 저는 귀찮아서 타이틀과 ““에 들어갈 내용을 똑같이 사용했습니다.
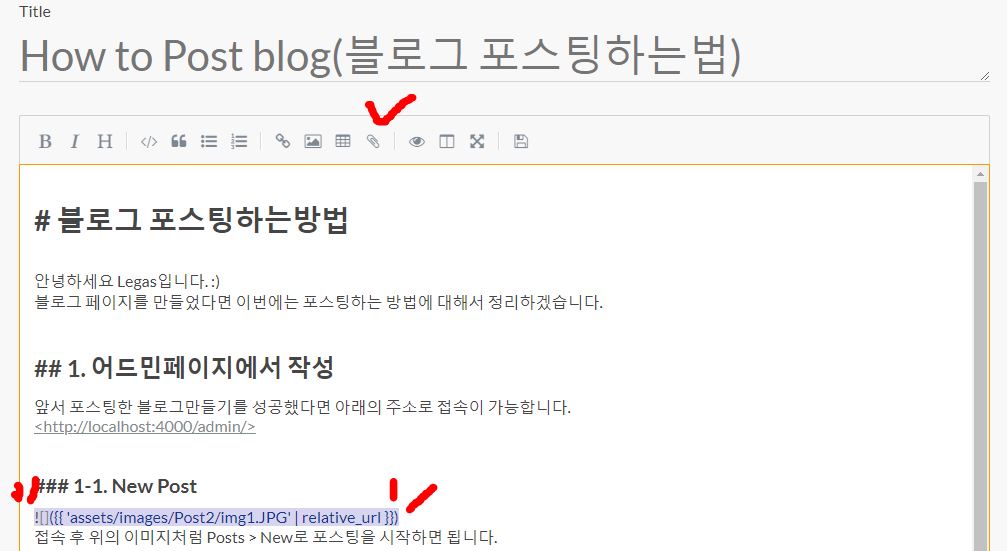
1-2. 포스팅 도구들
마크다운 문법
글을 쓸때 폰트나 제목 또는 목차를 정해주는것을 여기서는 mark down문법을 사용합니다. 지금 글을 쓰고있는 저 또한 마크다운 문법을 찾아서 보면서 사용하고 있어서 굳이 외워서 사용하지않아도 됩니다.
구글링으로 마크다운 문법을 검색하면 사용법이 많다.
이미지 붙여넣기
가독성이나 설명하기 편하게 이미지를 넣기위해서는 로컬폴더에 이미지를 저장 후 어드민페이지에서 불러오는 방법이 있습니다. 저장경로는 본인의 디스크 C:/ 혹은 D:/ 의 assets폴더에 저장을 해야합니다.
D:\Legas-park.github.io\assets\images


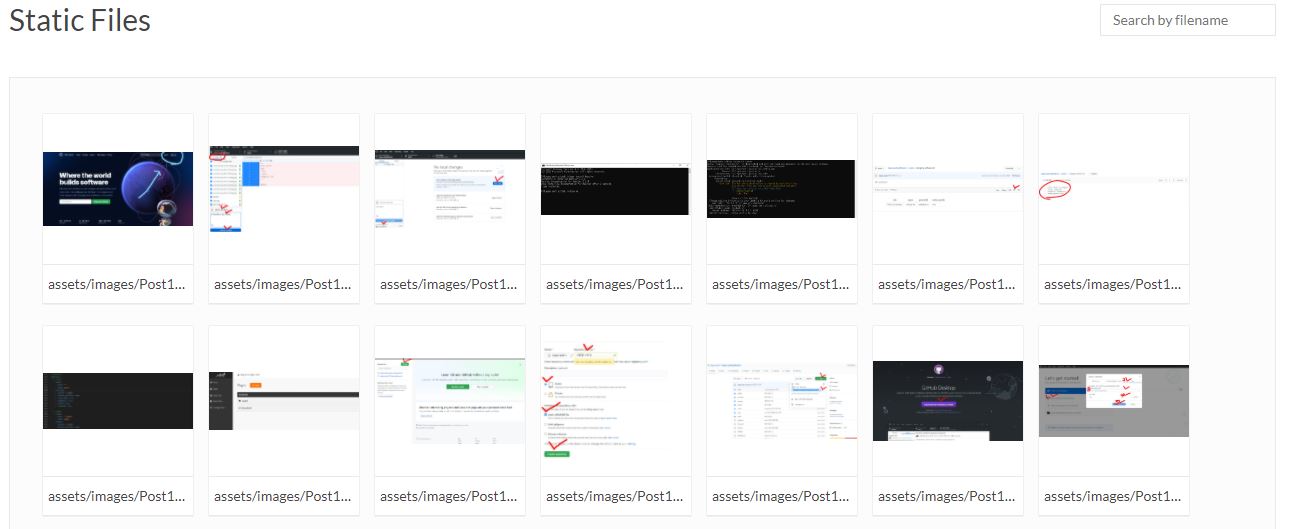
불러온 이미지가 제대로 적용이 되었는지 확인하려면 우측에 Save를 누르고 View를 확인해보면 됩니다.
이미지 불러오기를 했을때 생긴 에러 해결1
1. Static Files Could not fetch the files 에러발생
2. 에러 내용을 구글링
3. https://github.com/jekyll/jekyll/issues/8523 해결 방법찾은 주소
4. 해결 명령어 bundle add webrick > bundle > jekyll serve
위 에러 내용을 해결했던 방법은 블로그 만드는법 포스팅에도 이미 포스팅을 했습니다. 이미지불러오기에서 또 이런 에러 해결방법을 쓴 이유는 이미지 못불러옴 > 루비 업데이트 > cmd창에 루비 에러 > 루비 3.0설치 > 루비 에러 > webrick 추가 > 해결 해당 내용들을 시도해보면서 있던 과정이라 참고하라고 해결방법을 썼습니다. 에러방법은 모두가 동일한 상황에 발생되는게 아니라는것을 알고계시면서 항상 구글링하며 하나 하나 시도하고 발생되었을때 해결방법을 공유하면 모두가 도움이 되는 방법이 되지 않을까 생각됩니다.
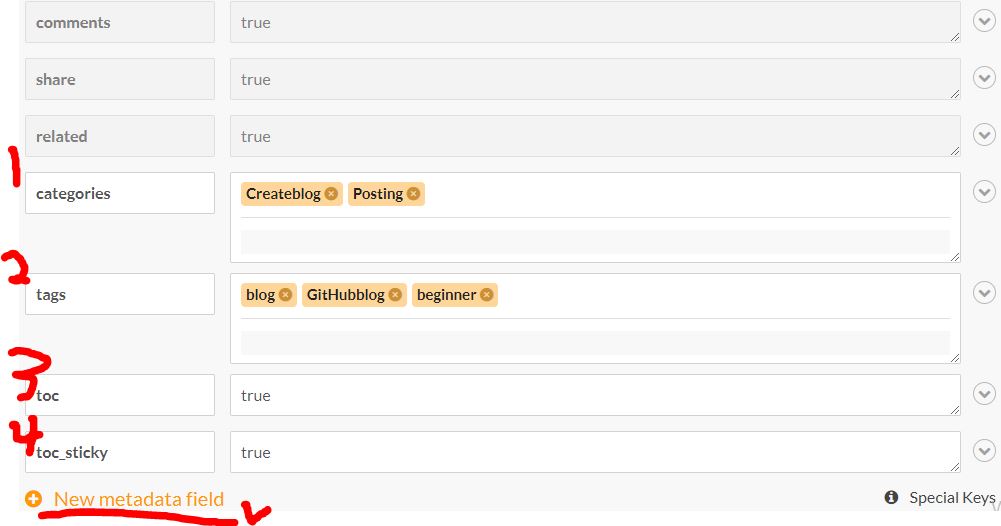
categories, tags, toc설정
블로그 만들기에서 설정했던 카테고리와 태그를 이용하기위해서는 포스팅 마지막 단계에서 설정을 해줘야합니다.

한번 지정된 카테고리나 테크는 다음번 포스팅시 저장이되니 불러오는건 쉽다.
- 카테고리와 태크는 본인이 사용하고 싶은 내용들을 적으면 됩니다.
- toc와 toc_sticky가 true로 되어있는건 제 포스팅의 우측메뉴를 생성하게 만드는 도구입력 입니다.
- 마크다운 문법을 보셨다면 #글머리, ##글머리2, ###글머리3 처럼 되어있는것을 오른쪽에 메뉴창으로 만들어주는 기능입니다.
이부분까지가 제가 사용하는 방법을 배우고 찾아보면서 사용했던 내용들을 정리했습니다. 앞으로는 조금씩 더 추가하면서 배우겠지만 개발에 대한 공부를하면서 꾸준히 포스팅하며 정리할 예정입니다. 모든 포스팅에 문제가 있거나 어려움이 있다면 저도 처음이지만 같이 공유하면서 알아갔으면 좋겠습니다.


댓글남기기